
Recent articles
© Dial Solutions Ltd 2009 - 2024
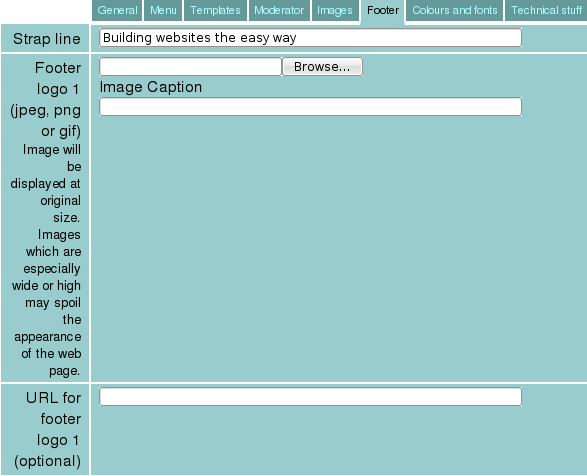
| FootersThis section of the Edit Site page allows a strapline and up to 4 images to be displayed in the footer of pages on your website.  All your Webulator web pages can optionally have a strapline in the footer. If you require one, just enter the text for it into this field. Note that the text in this field is not processed for links, new lines or special tags so you will need to take care if your strapline contains any of these. For example, if your strapline contained an ampersand (&) then you would need to enter this as & instead in order for it to appear as an ampersand in your strapline. See http://www.w3schools.com/tags/ref_entities.asp for a comprehensive list of special characters. Any images added should have a caption associated with them for popup tooltips and text only and special needs web browsers. Images can also optionally be links to other web pages. Footer Logos 1 and 2 will be displayed to the left of your strapline (if you have one) and Footer Logos 3 and 4 will be displayed to the right. Your strapline and any Footer Logos that you have will be spaced out evenly along the bottom of the page. Note that any images you provide are displayed at their original size so care needs to be taken to avoid especially large images as they will spoil the layout of your web pages. Footers This section of the Edit Site page allows a strapline and up to 4 images to be displayed in the footer of pages on your website. |



