
Recent articles
© Dial Solutions Ltd 2009 - 2024
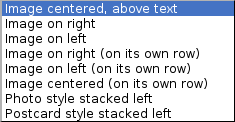
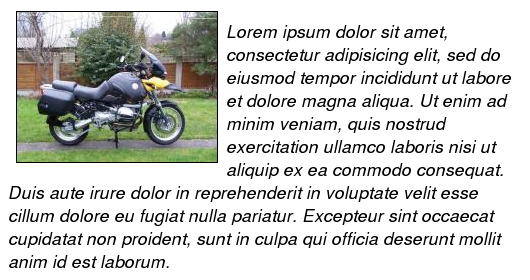
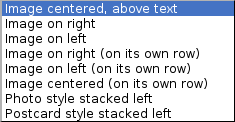
| Layout for Summary Image The "Layout for summary image" field on the Edit Article page has a number of different options for controlling where the summary image is positioned relative to the summary text.  Image centred, above text
 Image on right
 Image on left
 Image on right, on its own row
 Image on left, on its own row
 Image centred, on its own row
 Photo style stacked left
 Postcard style, stacked left
Layout for Summary Image The "Layout for summary image" field on the Edit Article page has a number of different options for controlling where the summary image is positioned relative to the summary text.  |



