
Recent articles
© Dial Solutions Ltd 2009 - 2024
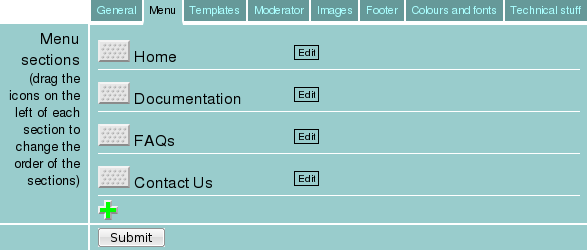
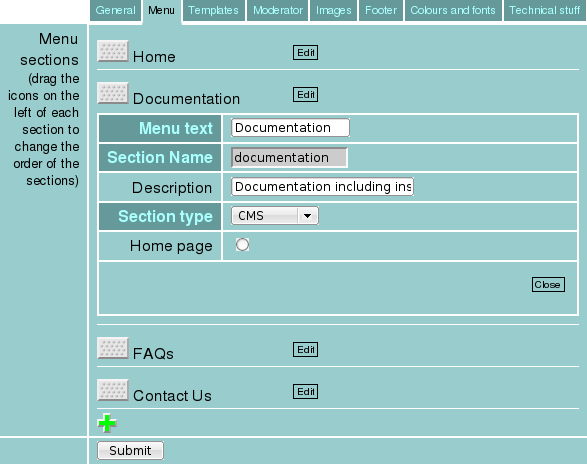
| Menu SectionsThis section of the Edit Site page gives control over your Webulator website menu.  The image shown above shows the menu section for this website; a new website will just have the Home menu section shown.  To change the order of menu sections, drag the icon (shown right) at the start of the relevant row and drop it at the position where you want the section to appear. To change a section, click on the "Edit" button to the right of the section name that you want to change: 
To add a new section to your website, click on the "Add section" button:  If there are no articles associated with a menu section then there will also be an option to delete that section by clicking on the delete section button:  Menu Sections This section of the Edit Site page gives control over your Webulator website menu. |



