
Recent articles
© Dial Solutions Ltd 2009 - 2024
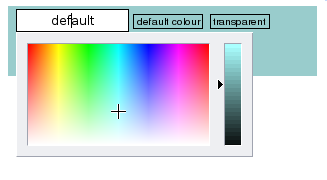
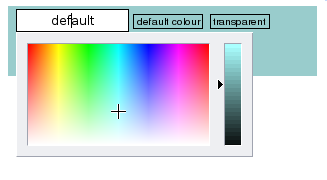
| Colour Picker The colour picker window is displayed when a colour button is clicked and provides a consistent mechanism for choosing colours. It is only ever accessible to Site Administrators and Owners. There are 3 main parts to the colour picker window:
As you click in the coloured area or move the slider you will notice the value in the text field changing. Colours are represented as a # character followed by 3 pairs of hexadecimal numbers indicating the intensity of red, green and blue in the colour respectively, with 00 meaning no intensity and ff meaning full intensity. NB If the vertical slider is at the bottom (which it will be for black) clicking on the colour area won't do anything until you move the slider up. Sometimes you may need to be exact when specifying a colour and in this case you should type the colour number in manually. A good reference for colour numbers can be found at http://www.visibone.com/colorlab/big.html - just click on colours in the palette to find out their colour numbers. Colour Picker The colour picker window is displayed when a colour button is clicked and provides a consistent mechanism for choosing colours. It is only ever accessible to Site Administrators and Owners.  |



